UI 工程師也要失業了?Google「ScreenAI」 UI 視覺理解語言
(文/硬是要學)
用「說」的就能做出 UI 的時代快來了!Google 最近發表 ScreenAI 模型,結合視覺與語言處理能力,針對使用者介面和資訊圖表提供深度解析,並把每個 UI 元件拆解出來,雖然目前 AI 模型只能「解讀」,但未來搭配生成式 AI 模型,能做的事情可就多了!

ScreenAI 的特色
ScreenAI 採用了視覺語言模型 PaLI 的架構,透過多模態編碼器和自回歸解碼器組成,利用視覺 Transformer 創建圖像嵌入並結合文字資訊,使模型能同時理解圖片與相關文字。其採用的彈性區塊處理策略,讓 ScreenAI 能夠更好地處理不同長寬比的圖片,強化了模型的處理能力。
ScreenAI 是如何運作的?
ScreenAI 的架構是基於 PaLI,由多模態編碼器區塊和自回歸解碼器組成,在 PaLI 架構之上,Google 採用了 pix2struct 的靈活修補策略 (flexible patching strategy)而非使用固定網格圖案,選擇網格尺寸以保留輸入影像的原始縱橫比。這使得 ScreenAI 能夠在各種長寬比的影像上正常運作。
ScreenAI 的訓練分為預訓練與微調兩階段。預訓練階段採用自監督學習生成資料標籤,用於訓練視覺與語言模型,微調階段則凍結 ViT 參數,使用人工標記的資料進行微調,以提高對特定任務的表現。訓練資料集來自不同裝置的螢幕截圖,涵蓋多樣的視覺樣式與使用者介面元素。

對前端工程師/設計師是威脅還是機會?
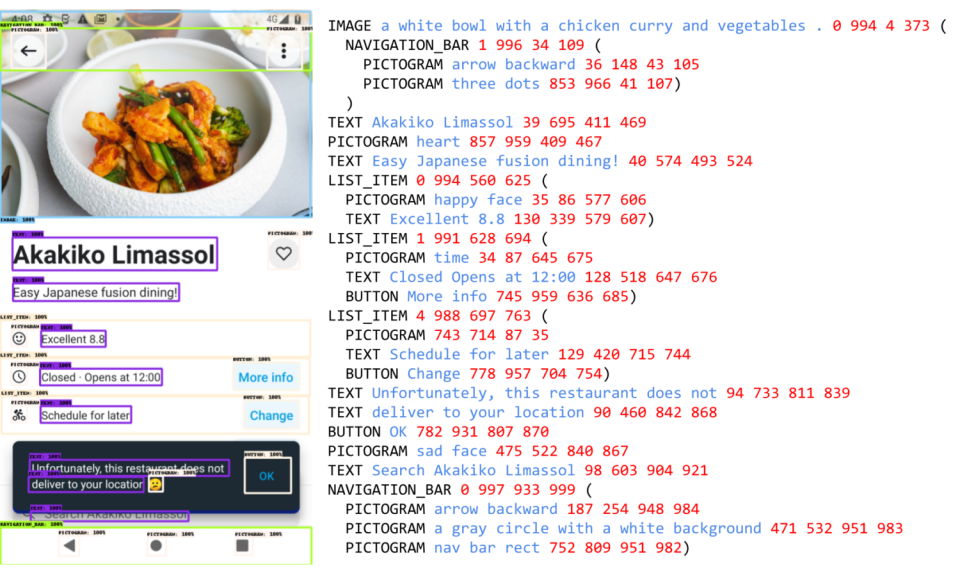
ScreenAI 會自動根據畫面的比例將畫面切成網格結構進行分析,識別出畫面的結構、配置,甚至 UI 元件的組合,並且以文字的方式描述 UI 的配置、元素內容。
未來這個 AI 模型可以透過學習不同來源的畫面配置、設計風格,未來只要再搭配生成式 AI 模型,就能夠只下指令 (prompt) 就可以做出各種不同的 UI!

本文為硬是要學授權刊登,最早出現於UI 工程師也要失業了?Google「ScreenAI」 UI 視覺理解語言

 Yahoo奇摩新聞
Yahoo奇摩新聞 